Note, you will need the LiquidCrystal_SR_LCD3 driver from the NewLiquidCrytal Library.
You will also need the Aiko Library: https://github.com/geekscape/aiko_arduino .
Pebble v2 requires at least the IDE 0.23 (untested) but 1.0 or better is recommended. The code is of course arduino 1.0 compatible.
At the LCA 2012 Arduino Miniconf, we got to build a new toy, a Freetronics Pebble v2 (schematics here). This was a refresh of the Pebble V1 (schematics here) which was the target of the very first arduino miniconf I missed in 2010.
This new Pebble had even more hardware to program against and was a much more compact design due to the use of a bunch of SMT parts (actually there are 2 arduinos on the board, one is dedicated to usb/serial communications, removing the need for an ftdi chip).
Like good hacking projects and conferences, the design and software were improved until the last minute, and Andy worked all night before the conf to get us his demo code (along with bits from Luke and others).
Andy wrote the very cool aiko event handler for arduino. You give it a list of callback functions and it'll do its best to call them on the interval you gave it (interval in milliseconds). For arduino folks, with Aiko, code looks like this:
void setup(void) {
Serial.begin(DEFAULT_BAUD_RATE);
// Call LCD init early so that others can write to it.
lcdInitialize();
Events.addHandler(clockHandler, 1000);
Events.addHandler(lightHandler, 1000); // Aim for 250 ms
Events.addHandler(rotaryEncoderHandler, 100);
Events.addHandler(serialHandler, 30); // Sufficient for 38,400 baud
Events.addHandler(temperatureHandler, 1000); // Aim for 250 ms
Events.addHandler(touchPanelHandler, 250); // Aim for 50 ms
Events.addHandler(rgbLedFadeHandler, 10); // Can run slower.
// Call LCD last so that it can display variables that just changed.
Events.addHandler(lcdHandler, 1000); // Aim for 100 ms
}
void loop(void) {
Events.loop();
}
So Andy got us working code to test our hardware, but of course it wasn't fully optimized (hell, code never is). So, that gave me a chance to do some arduino programming to see what could be improved. It was a good learning experience.
After a bunch of work, here is what I was able to do:
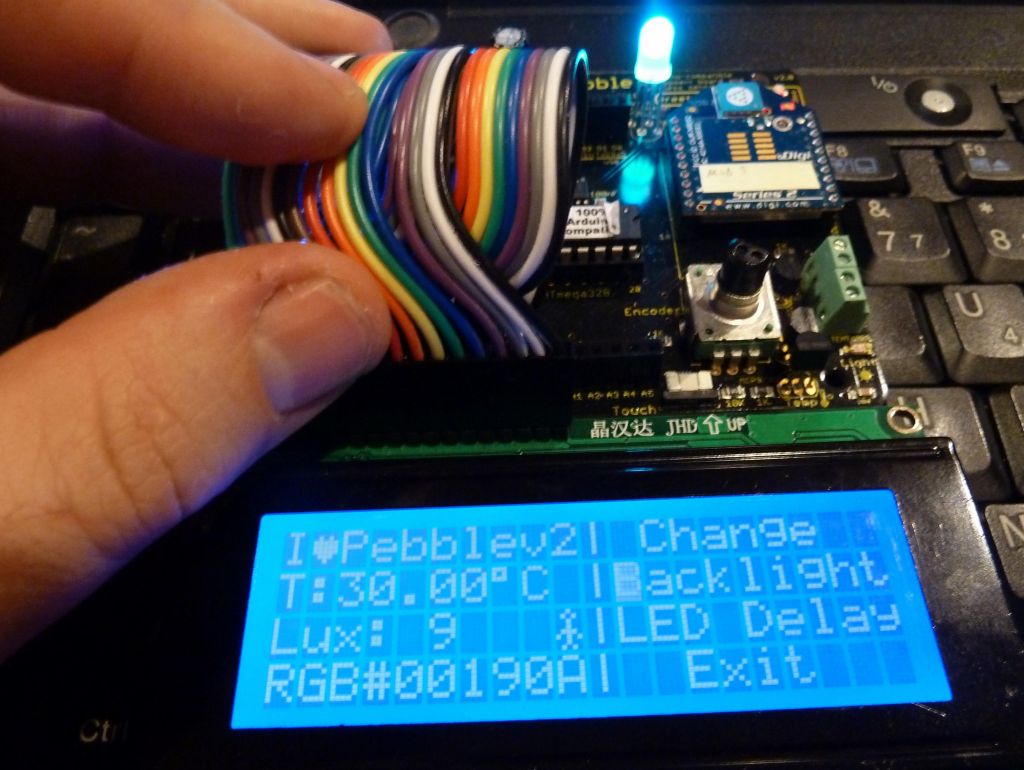
Here is the end result:
Again, the code: https://github.com/marcmerlin/aiko_pebble_v2
Here's a quick man page :)

pop up menu with selection cursor
Note that I as read on http://www.circuitsathome.com/mcu/rotary-encoder-interrupt-service-routine-for-avr-micros and have seen with multiple decoding errors in my rotary encoder test code (shown below), it is probably a good idea to add a couple of small caps around the encoder's feet:
And that's it folks, that was fun :)
Oh, actually I also made a repository of small demo code I wrote for the Pebble v2: https://github.com/marcmerlin/pebble_v2_demos .



