Give me the code
Sure:
Introduction
I had already written FastLED_SPITFT::GFX to display Framebuffer::GFX code on TFTs, but that was using the Adafruit drivers that were of varying quality (one didn't support HWSPI on ESP32, so it was very slow).
Later, I found out about Arduino_GFX from Leung CHAN, which is a unified driver for a lot of TFTs of much better quality than the adafruit drivers. There is support for: GC9A01, GC9106, HX8347C, HX8347D, HX8352C, HX8357A, HX8357B, ILI9225, ILI9341, ILI9341, ILI9342, ILI9481, ILI9486, ILI9488, ILI9488, ILI9806, JBT6K71, NT35310, NT35510, NT39125, R61529, SEPS525, SSD1283A, SSD1331, SSD1351, SSD1351, ST7735, ST7735, ST7735, ST7789, ST7789, ST7789, ST7789, ST7789, ST7796
all with a single driver, a single interface, and better speed than Adafruit drivers. Good job Leung, thanks.
Now, why would you use my FastLED_ArduinoGFX::TFT layer, especially when Arduino::GFX has some support for Canvas (equivalent to FrameBuffer?)
See the Framebuffer::GFX that explains support
So, this is why FastLED_ArduinoGFX::TFT is here. If you want more APIs than just Adafruit::GFX, and you want your code to also work on all other supported backends (FastLED Matrix, SmartMatrix, RGBPanel on rPi, or even running directly on linux to write/debug your arduino code on linux with gdb or ASAN memory sanitizer)
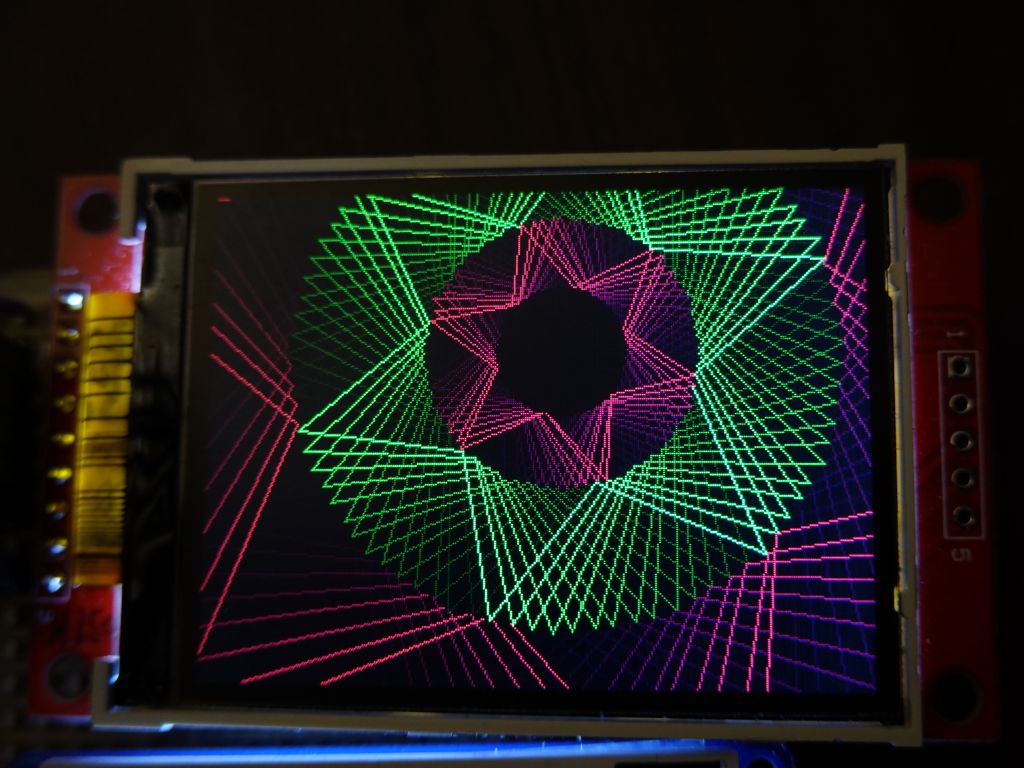
This same LEDMatrix demo now works a lot faster thanks to Arduino_GFX copying data to the TFT faster:

This is 24bpp FastLED/LEDMatrix code running on a 16bpp TFT via Framebuffer::GFX
Basic code example
This basic example is the simplest and skips neomatrix_config.h by defining things "in line", in the code. It's easier to understand, but defeats the main advantage of neomatrix_config.h, which is to have all your definitions outsdie of your code, and allows updating your hardware info in a single file while having all your demo code still work on new hardware by just modifying one common file.Have a look at this simple file: https://github.com/marcmerlin/FastLED_ArduinoGFX_TFT/blob/master/examples/MatrixGFXDemo/MatrixGFXDemo.ino
Running Framebuffer::GFX code on a TFT, FastLED_NeoMatrix_SmartMatrix_LEDMatrix_GFX_Demos and neomatrix_config.h
This is the recommended way to do things, have a look at any code in https://github.com/marcmerlin/FastLED_NeoMatrix_SmartMatrix_LEDMatrix_GFX_Demos/ . It all uses https://github.com/marcmerlin/FastLED_NeoMatrix_SmartMatrix_LEDMatrix_GFX_Demos/blob/master/neomatrix_config.h which is a bit of a handful, but if you read it carefully, the ifdefs take care of things.The short version is all you need to do, is
#define ILI9341 #include "neomatrix_config.h"and the rest should work on its own (although you do have to define the TFT pins in the file)
If you think the file is way too big and hard to understand, you can look at the shorter TFT only version: https://github.com/marcmerlin/FastLED_NeoMatrix_SmartMatrix_LEDMatrix_GFX_Demos/blob/master/neomatrix_config_tftonly.h
Running Framebuffer::GFX code portions of a TFT
If you have bigger displays like an ILI9341, that's 320*240*24bpp or 230KB for a full 24bpp framebuffer. That fits on a teensy 3.6 or better, but not on an ESP32 where the memory is not contiguous (unless you use PSRAM which neomatrix_config will automatically use for you).This means that without enough memory, you can define a smaller framebuffer that only covers portion of the TFT, and then render the framebuffer at the desired offset. Check out this example to see how it works:
https://github.com/marcmerlin/FastLED_ArduinoGFX_TFT/tree/master/examples/SplitILI934Display
This is the end result, you can see that the ILI9341 is spilt in two, the top half is mapped to a framebuffer, the 2nd part uses direct adafruit::GFX rendering through Arduino_GFX:
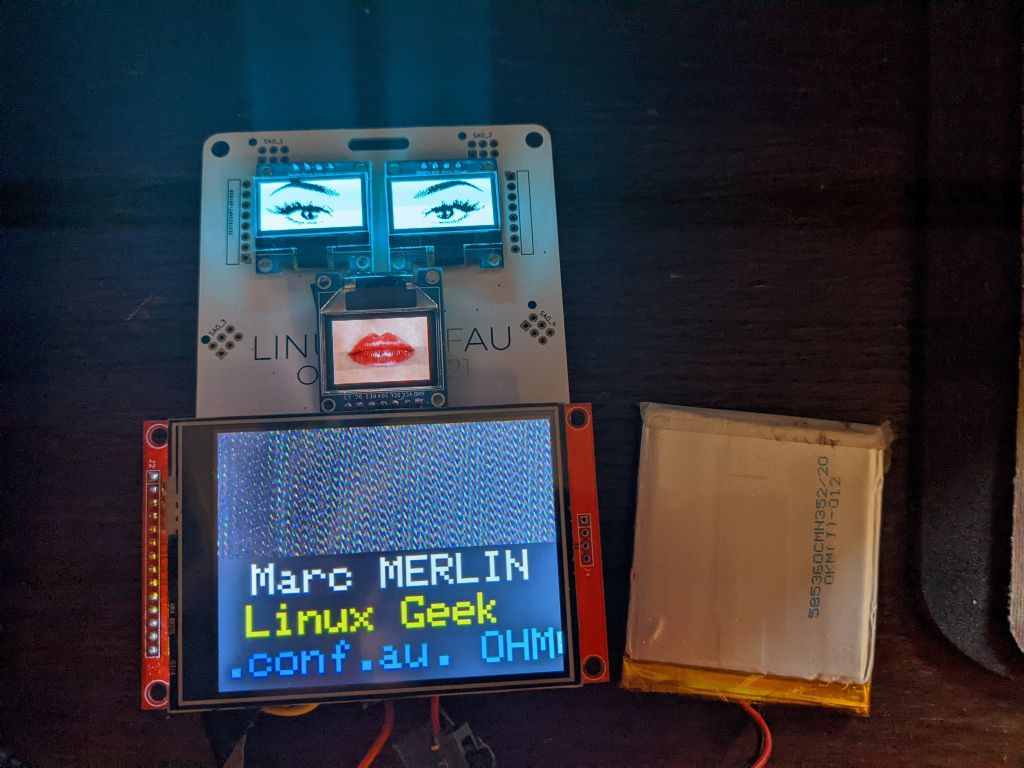
Multiple TFTs and multiple framebuffers
But the more exciting thing is that Arduino::GFX supports multiple TFTs are the same time, so I modified neomatrix_config to support multiple TFTs with different framebuffers.You can look at this dual display example: https://github.com/marcmerlin/FastLED_ArduinoGFX_TFT/blob/b6a218b3fe24a178c1cf585d98471ddbecca7679/examples/DualTFTDisplay/neomatrix_config.h#L180
It supports arrays to store values for each TFT:
Arduino_DataBus *bus_[TFTCNT]; Arduino_TFT *tft_[TFTCNT]; CRGB *matrixleds_[TFTCNT]; FastLED_ArduinoGFX_TFT *matrix_[TFTCNT]; uint16_t mw_[TFTCNT]; uint16_t mh_[TFTCNT]; uint16_t tftw_[TFTCNT]; uint16_t tfth_[TFTCNT]; uint8_t gfx_scale_[TFTCNT]; const char *tftname_[TFTCNT];
As a hint:
End result
I was able to write this demo, which you can find at:https://github.com/marcmerlin/FastLED_ArduinoGFX_TFT/tree/master/examples/SplitILI934Display_DualDisplayGif
Video result: